Runtime Explain 🚀
fast-alfred provides an out-of-the-box shell script to call the bundled files in the workflow.
The main advantage of this approach is that your Node.js script would be executed in an environment that is aware of the Alfred workflow, and it will be able to interact with it, as well as having caching and other features.
NOTE 🚨
In order to use fast-alfred runtime in ESM format, you need to configure these two options esmHelpers and outputFormat.
How It Works
At build time, an additional asset, named run-node.sh would be attached to the workflow, under the assets directory.
This script is responsible for executing the bundled Node.js script.
Example
TIP ⚡
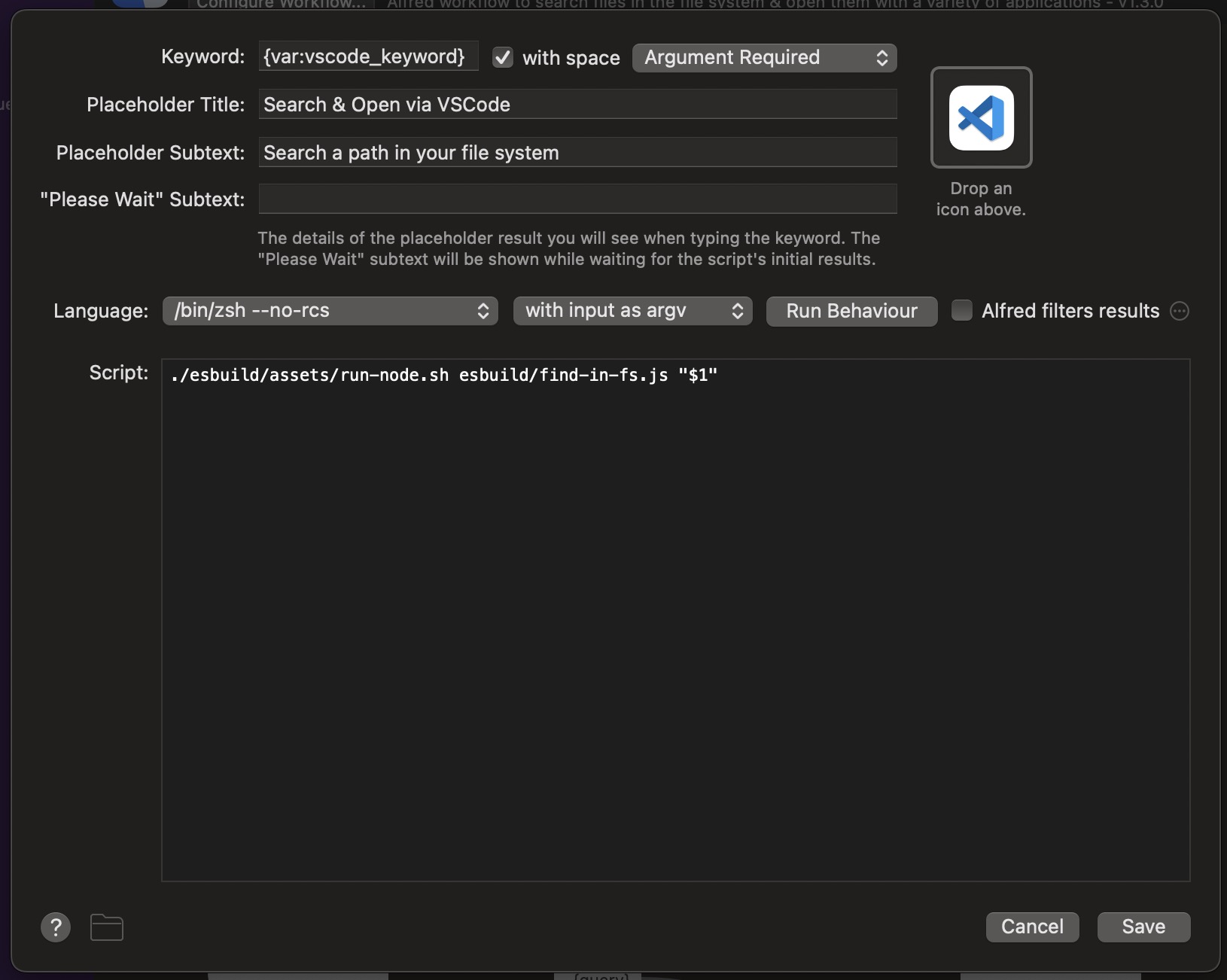
The code below is an example of how to trigger your Node.js script in an Alfred Script Filter.
./esbuild/assets/run-node.sh esbuild/your-script-under-main.js "$1"DEMO

Local Debugging
Sometimes, we just want to run scripts locally, and put some debugger breakpoints to understand the flow.
CommonJS Format
In case you're using the CommonJS format, you can run the following command:
ts-node ./src/main/your-script-under-main.tsTIP ⚡
In case you're using typescript paths, you might need to convert them, without the help of fast-alfred bundler.
Add the following to your tsconfig.json file:,
"ts-node": {
"require": ["tsconfig-paths/register"]
},And install the tsconfig-paths package:
npm i -D tsconfig-pathsESM Format
For the ESM format, ts-node is known to have some issues with it.
In case you're using typescript paths, you'll have to convert them is a separate step.
NOTE 🚨
You need to install the tsc-alias package to convert the paths
npm i -D tsc-aliasYour package.json should have the following script:
{
"scripts": {
"build": "tsc -p tsconfig.json && tsc-alias -p tsconfig.json"
}
}Then, you can run the following command:
node ./dist/your-script-under-main.jsTIP ⚡
The code above is an example of how to trigger your Node.js script in a local environment,
right from your IDE.
You can place your breakpoints and debug your script from your .ts file (require sourceMap)
